LiveScript 1.4.0 - 源代码映射及更多功能!
LiveScript 是一种编译成 JavaScript 的语言。它与 JavaScript 之间有着简单的映射关系,允许你编写富有表现力的代码,避免重复的样板代码。虽然 LiveScript 添加了许多功能来辅助函数式编程,但它也对面向对象和命令式编程进行了许多改进。
更多信息,请查看 LiveScript 网站。
1.4.0
LiveScript 1.4.0 包含源代码映射、函数式 JSON 命令行处理、改进的生成器支持,以及许多错误修复。 完整变更日志。
包名更改:LiveScript 在 npm 上的包名现在是livescript - 全小写(以前是LiveScript) - 包名中不允许有大写字母的包不再允许在 npm 上发布更新。请使用npm uninstall -g LiveScript,然后使用npm install -g livescript。
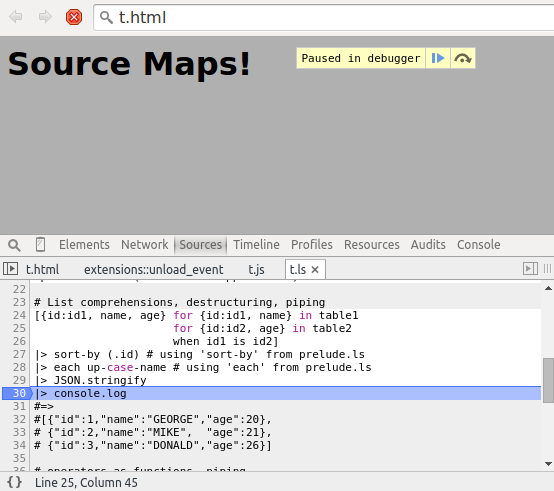
源代码映射
编译时使用-m, --map选项生成源代码映射。它有几个可能的值,none - 默认值,linked,linked-src,embedded和debug

生成源代码映射时涉及三个文件
- 原始 LiveScript 源代码
- 源代码映射
- 生成的 JavaScript 源代码
a可以选择嵌入到b中,b也可以选择通过注释嵌入到c中。
linked:不嵌入,c通过相对路径链接到b,b也同样链接到a
linked-src:b嵌入到c中,但a链接到
embedded:所有内容都嵌入到c中
debug:与 linked 相同,但还会将源节点树的可读表示形式(类似于ast选项的输出)输出到'.map.debug'文件中。
如果你直接将 lsc 的输出提供给浏览器(即不进行进一步处理),请使用linked或linked-src。它们使原始源代码保持独立,因此 JavaScript 文件仍然很小。linked-src只是意味着你只需携带较少的文件,但代价是增加了 JavaScript 文件的大小。
对于其他所有情况,请使用embedded - 它自包含,并且是大多数其他工具(如 browserify)作为输入接受的唯一形式。文件将明显变大,但你可以通过在构建管道的末尾运行一个单独的工具来将输出拆分回linked形式来解决此问题。
感谢Diggory Blake的大型拉取请求!
JSON
你可以将-e,--eval与 JSON 数据结合使用,以进行函数式命令行 JSON 处理。你提供的 JSON 数据绑定到eval表达式中的this。你可以将 JSON 数据通过管道输入,并使用-j,--json标志,或者使用扩展名为.json的文件。
$ lsc -e '@name' package.json "livescript" $ cat package.json | lsc -je '@name' "livescript"
你可以使用-d,--prelude标志包含prelude.ls。
$ lsc -de '@files |> map (.to-upper-case!)' package.json [ "LIB", "BIN", "README.MD", "LICENSE" ]
你也可以轻松地使用-r,--require标志引入模块。
lsc -r 'path' -de '@files |> map -> [it, path.resolve it]' package.json
[
[
"lib",
"/home/z/open-source/LiveScript/lib"
],
[
"bin",
"/home/z/open-source/LiveScript/bin"
],
[
"README.md",
"/home/z/open-source/LiveScript/README.md"
],
[
"LICENSE",
"/home/z/open-source/LiveScript/LICENSE"
]
]
其他改进
对yield进行了许多修复,允许在列表切片中使用by,例如list[1 til 5 by 2],添加了回调生成器*<-,以及许多其他修复。
致谢
感谢为本次发布做出贡献的人员,包括Ryan Hendrickson、Matt Brennan、skovsgaard、vendethiel、impinball、synapsos、Haspaker、Diggory Blake、Raine Virta和Rafael Belvederese,
有关 LiveScript 的更多信息,请查看 LiveScript 网站。
有关 LiveScript 和 prelude.ls 的更多信息,关注 @gkzahariev。
由 Disqus 提供支持的评论